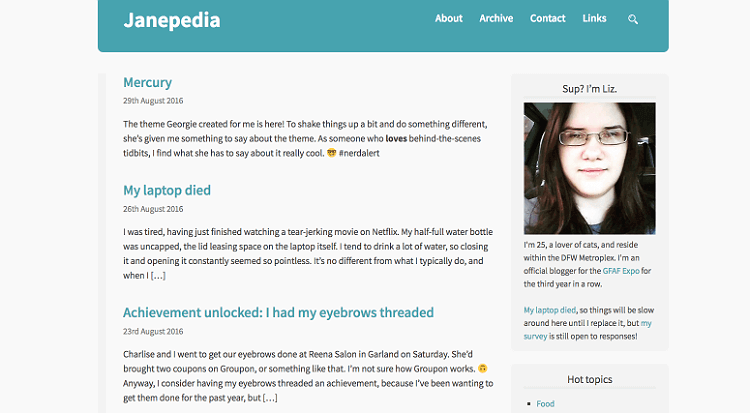
In case you’re not reading this on hej.gay itself, I encourage you to click through. My blog has a new design, thanks to Georgie, and you can’t exactly see it via RSS.
This theme intro post is different from the others I have done, in that I don’t actually have much to say about it. Georgie wrote a bit about the theme, though, which I will paste in a few.
This theme has secrets (sort of), which I think is kind of cool. Depending on your device, you’ll either see a full-width header or a curved header, with a border along the post content. The footer is similar to the header feature. ☺
This is my third time working with Georgie. While I looked around at, and considered, other designers, I didn’t feel comfortable. I’m picky in terms of frameworks and code. I prefer no framework to be used and clean code. I also admire the way she has worked with me over the years, even though she’s just done three themes. “Mercury” represents the direction I intend to take with my blog quite well. There’s more to it than meets the eye, and the background on it? Well…
When Liz asked me to create a theme for her, I looked at the previous one I created for her and thought, “I will never create anything better than this.”
It’s something that happens to me almost all the time, especially with my own designs. I’m almost convinced that anything new I try won’t be that good.
I worked with Liz closely by showing her my progress. She could point out things where they were wrong or where she wasn’t sure, so I could fix them along the way. It was infinitely much better than me waiting until the end to send everything over. Part of why this was successful is not just Liz communicating her needs to me regularly, but myself willing to let the receiver of my work into the design process—something which I had not been comfortable with before. Liz is a pretty chill person, but I really wanted to make sure I was doing things right for her.
I had started out with a skeleton structure of the theme—black-and-white, default typeface—and worked on the device compatibility and the functional aspect of the theme. I made sure everything was functional, even if it looked boring. I experimented with a dark background, but the vision I had in mind was too ‘heavy’, ‘blocky’, and too difficult to work with.
Liz decided she didn’t want to go for a dark background anymore, and it wasn’t a problem at all. The fact that I had shown her my progress allowed her to think about the theme more, at the same time that I continued to work on it, and I didn’t feel like any time was wasted.
One day it finally clicked! I made the header in the colour Liz wanted. She described it as a dull sort of aquamarine-turquoise, and I got that bold and daring look she was after. We had a bit of a mix-up with the colour being a little too green initially, but sorted that out with very few issues.

It was a bit of a struggle getting dark grey and red (the other colours Liz wanted) into the theme. Instead of getting too worked up about it, I moved on to the typography, and found a way to incorporate the red into the form buttons, link colours, and headings, without making it feel like too much. I chose a nice, unique typeface, with a bit of character (it was called ‘Affogato’), but it was clear that it would not work very well on some device screens, so I picked a different one. Sometimes the simplest, most ‘default-looking’ typefaces are just what you need.
I went a little wild with the rounded corners that started in the header and footer: adding it to the navigation links, forms, comment avatars and image captions. I realised that this was really adding to the bold look. I grew more proud of it, and I finished a lot of the design aspect sooner than I thought I would. There were only a few technical things left.
The beginning of working on this project was a bit difficult, but once I found the drive, I was well on my way. Liz was so patient throughout, and I am very grateful for her cooperation and the fact that she trusts me to be able to design and build something that she likes.
The working title for this theme was Mercury, as I envisioned it to be more red and grey, the colour we see mercury in a thermometer, and the colour the chemical element normally is. It is also the name of a very hot planet. Also, what a coincidence that the chemical symbol for Mercury is Hg, which you could relate to my blog, Hey Georgie, if you wanted. 😉 Anyway, the theme turned out so well, I feel like the working title should stay as the final title. 🙂
…I’m ending it there. ❤
Love this post?
Support me by subscribing to my blog and/or buying me a cuppa:
Comments on this post
Liz Lately #32 | Janepedia
[…] of the reasons I wanted this theme to have the index/main page like it is is because I intended to use images on the front pages, […]
How to customize your WordPress login page | Janepedia
[…] this year, but hadn’t taken the time to do it…and also wanted to wait around for a new theme. A custom login page really makes a difference as far as the attitude goes. I mean, why login via a […]
The Ninja Meme: Part Two | Janepedia
[…] blue, dark purple, raspberry red, grey, green, off-yellow, plum, eggplant, turquoise, […]
Saturday Six #2 | Janepedia
[…] Georgie designed a new theme for my blog, and I made a fun […]
Cool People: Georgie Luhur | Janepedia
[…] series, Cool People, I’m starting with Georgie Luhur. ❤️ She designed my previous and current blog themes, and I’ve followed her blog since 2009…and I was her first interviewee, […]
Achievement Unlocked: August 2016 | Hey Georgie
[…] I finished creating a new theme for Liz’s blog and I am super proud of it. I wrote a few words about the theme for her opening blog post. […]
Dash of 2016 | Janepedia
[…] my blog URL/name to hej.gay, and I’m still so happy about it! A few months after, I got a new theme to match. […]
Jessica
This theme is absolutely gorgeous, but of course all of Georgie’s themes are soothing to the eyes. I don’t know how I spaced on the fact that the chemical symbol for Mercury points back to Hey Georgie, but it’s a really sweet way to honor the theme creator. <3
Kya
This theme is awesome. 😀 Georgie is awesome.
Michelle
Nice theme.
Thanks for the comment though :3 Congrats on the new domain ^^
Liz
Thanks.
And thanks to the domain thing, but it’s not completely new; I’ve had it for a while now.
Tara
I love the new clean layout! Georgie’s a top notch web designer. She has a great eye for design and coding 😀 It’s great when you can have a good business partnership. I feel the same with Raisa, and I’m glad I’ve been working with her in regards to my own themes 🙂
Louise
It’s a very nice clean theme, with all the little details worked out. (Honestly, more often than not, the comments area, and the next/previous post links are afterthoughts when I design themes. I should probably make myself a checklist. ?)
Tiny May
This is a FANTASTIC theme! Georgie does amazing work and of course she has GREAT work ethic. <3 This new theme does feel more like Janepedia. <3
Liz
Thank you ????
Nancy
I love the new design that Georgie made for you! She has an eye for design. The layout is so clean and not distracting :). It’s pretty cool how there’s an option for a curved header!
I’m glad to see that you and Georgie had a great time working together for this awesome theme. Not only did she learn, but you did as well. I can agree that once things clicked, it’s an easy slide from there compared to the rocky climb trying to find inspiration.
Liz
Yes! The #1 thing I learned was how different colors can look on different devices. ??
Cristina
Georgie did an amazing job with this theme. I wish I would be that good with coding as she is. This theme is simple, clean but the design inspires in some ways.
I am sure that she can create amazing things (look at this theme. I mean, this is amazing <3). Everybody evolves over the time, so does she.
Georgie
How good is that blockquote. 😉
I’m glad you love the theme, and that it all worked out! I’ve gotta admit, it’s strange not seeing Parsley Sphene here these days, but that felt very more ‘6birds’.
It was great working with you to bring Janepedia its defining look. ??
Liz
Heh, yeah. I was trying to wait until at least there was a new theme, because the former one was so 6birds, but I’m glad things turned out like they did. ?❤
Leave a comment